大陆区Gravatar头像被墙使用镜像替代方案
标签: gravatar
- 作者帖子
- Up::0
在funcions.php 然后找个地方添加以下代码:
//使用Gravatar头像镜像 add_filter('get_avatar', function ($avatar) { return str_replace([ 'www.gravatar.com/avatar/', '0.gravatar.com/avatar/', '1.gravatar.com/avatar/', '2.gravatar.com/avatar/', 'secure.gravatar.com/avatar/', 'cn.gravatar.com/avatar/' ], 'gravatar.lingchenzi.com/avatar/', $avatar); });以下是其他的 Gravatar 的 CDN 镜像服务器,可以自行替换代码中的源
[Fail] Cravatar:https://cravatar.cn/avatar/
[Fail] 七牛CDN:https://dn-qiniu-avatar.qbox.me/avatar/
[Fail] LOLI:https://gravatar.loli.net/avatar/[ok] 极客族CDN:https://sdn.geekzu.org/avatar/
[ok] 可用的:https://gravatar.lingchenzi.com/avatar/ - Up::0
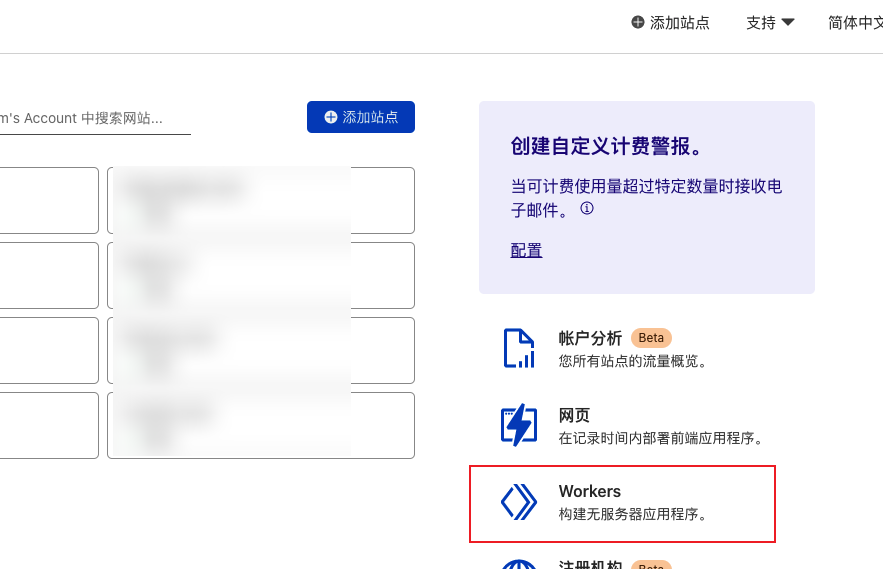
自建Gravatar代理服务的方法
Cloudflare Workers的名称来自Web Workers,更具体地说是Service Workers,一个用于在web浏览器后台运行并拦截HTTP请求的脚本的W3C标准API。Cloudflare Workers是针对相同的标准API编写的,但是是在Cloudflare的服务器上运行,而不是在浏览器中运行。
Cloudflare Workers免费套餐:每天100,000请求
Cloudflare Workers特点:
使用最新的标准语言功能执行任意JavaScript代码。
拦截和修改HTTP请求和响应URL,状态,标头和正文内容。
直接从您的Worker响应请求,或将其转发到其他地方。
将HTTP请求发送到第三方服务器。
以串行或并行方式发送多个请求,并使用响应组成对原始请求的最终响应。
在响应已经返回到客户端之后发送异步请求(例如,用于记录或分析)。
控制其他Cloudflare功能,例如缓存行为。

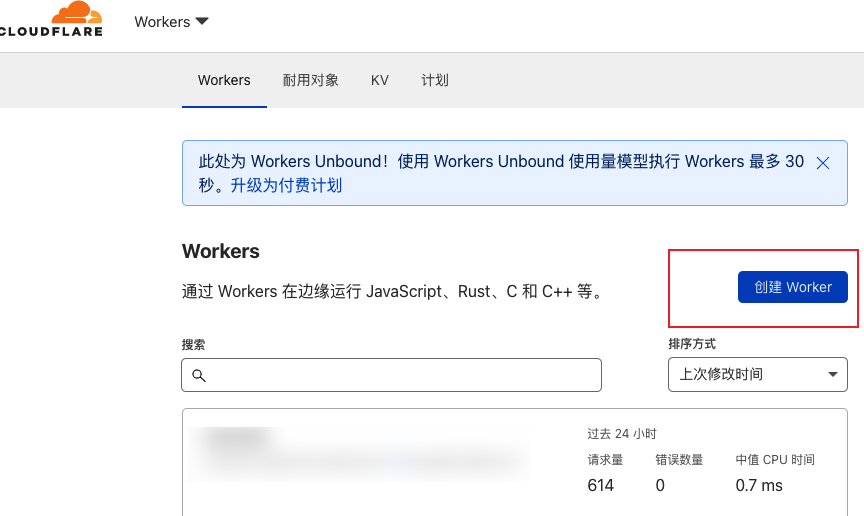
创建了Workers后,直接把代码复制即可。
代码如下:
https://github.com/lingchenzi/blog/blob/main/cloudflare-workers-gravatar
// 替换成你想镜像的站点 const upstream = 'secure.gravatar.com' // 如果那个站点有专门的移动适配站点,否则保持和上面一致 const upstream_mobile = 'secure.gravatar.com' // 你希望禁止哪些国家访问 const blocked_region = ['RU'] // 禁止自访问 const blocked_ip_address = ['0.0.0.0', '127.0.0.1'] // 替换成你想镜像的站点 const replace_dict = { '$upstream': '$custom_domain', '//secure.gravatar.com': '' } //以下内容都不用动 addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)); }) async function fetchAndApply(request) { const region = request.headers.get('cf-ipcountry').toUpperCase(); const ip_address = request.headers.get('cf-connecting-ip'); const user_agent = request.headers.get('user-agent'); let response = null; let url = new URL(request.url); let url_host = url.host; if (url.protocol == 'http:') { url.protocol = 'https:' response = Response.redirect(url.href); return response; } if (await device_status(user_agent)) { upstream_domain = upstream } else { upstream_domain = upstream_mobile } url.host = upstream_domain; if (blocked_region.includes(region)) { response = new Response('Access denied: WorkersProxy is not available in your region yet.', { status: 403 }); } else if(blocked_ip_address.includes(ip_address)){ response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', { status: 403 }); } else{ let method = request.method; let request_headers = request.headers; let new_request_headers = new Headers(request_headers); new_request_headers.set('Host', upstream_domain); new_request_headers.set('Referer', url.href); let original_response = await fetch(url.href, { method: method, headers: new_request_headers }) let original_response_clone = original_response.clone(); let original_text = null; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; new_response_headers.set('access-control-allow-origin', '*'); new_response_headers.set('access-control-allow-credentials', true); new_response_headers.delete('content-security-policy'); new_response_headers.delete('content-security-policy-report-only'); new_response_headers.delete('clear-site-data'); const content_type = new_response_headers.get('content-type'); if (content_type.includes('text/html') && content_type.includes('UTF-8')) { original_text = await replace_response_text(original_response_clone, upstream_domain, url_host); } else { original_text = original_response_clone.body } response = new Response(original_text, { status, headers: new_response_headers }) } return response; } async function replace_response_text(response, upstream_domain, host_name) { let text = await response.text() var i, j; for (i in replace_dict) { j = replace_dict[i] if (i == '$upstream') { i = upstream_domain } else if (i == '$custom_domain') { i = host_name } if (j == '$upstream') { j = upstream_domain } else if (j == '$custom_domain') { j = host_name } let re = new RegExp(i, 'g') text = text.replace(re, j); } return text; } async function device_status (user_agent_info) { var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) { flag = false; break; } } return flag; }你可以重命名创建的Workers为gravata,也可以将自定义域名绑定到Workers上面,下一篇再讲如何绑定自定义域名到CloudFlare Workers。

- 作者帖子
- 哎呀,回复话题必需登录。

